Omni-Channel Content Strategy in Drupal 8
Omni-Channel Content Strategy in Drupal 8
Kristin Janeiro | Content Marketing Specialist
October 30, 2017
When it comes to digital interactions, today’s users have become quite demanding. Whether they’re using a touchscreen or desktop, a native app or social media platform, they expect a continuous, unified experience, made up of seamless interactions - one that syncs with their offline journey as well.We call these places of interaction touchpoints, and customers reach them via channels. In the past, brick-and-mortar stores used a single channel - a physical location - as a touchpoint to interface with customers.
Today, of course, brands are accessible via multiple channels, including websites, social media, and more. This approach, while effective for reaching wider audiences, opens the door for inconsistencies across touchpoints.

Touchpoints can easily become gaps. For instance, if product information is readily available on a store’s website but missing from its mobile app, users may become frustrated by the disparity. Users have come to expect a certain degree of contextual awareness, as well - why doesn’t the app know that I’m in the store and adjust accordingly? Why is there a gap in my experience? Unfortunately, gaps in the digital experience quickly lead to dissatisfaction with the brand as a whole and can cause consumer flight. What’s a business to do?
Enter Omni-Channel
Omni-channel is just a fancy way to describe a unified experience across multiple touchpoints, consistent on multiple devices. Martha Stewart is one of the most prominent examples of how to do omni-channel well. Whether you are shopping on marthastewart.com, visiting her store, reading her cookbooks, browsing her blog, or receiving her email newsletter, both the brand experience and the content are congruous and responsive to your device.

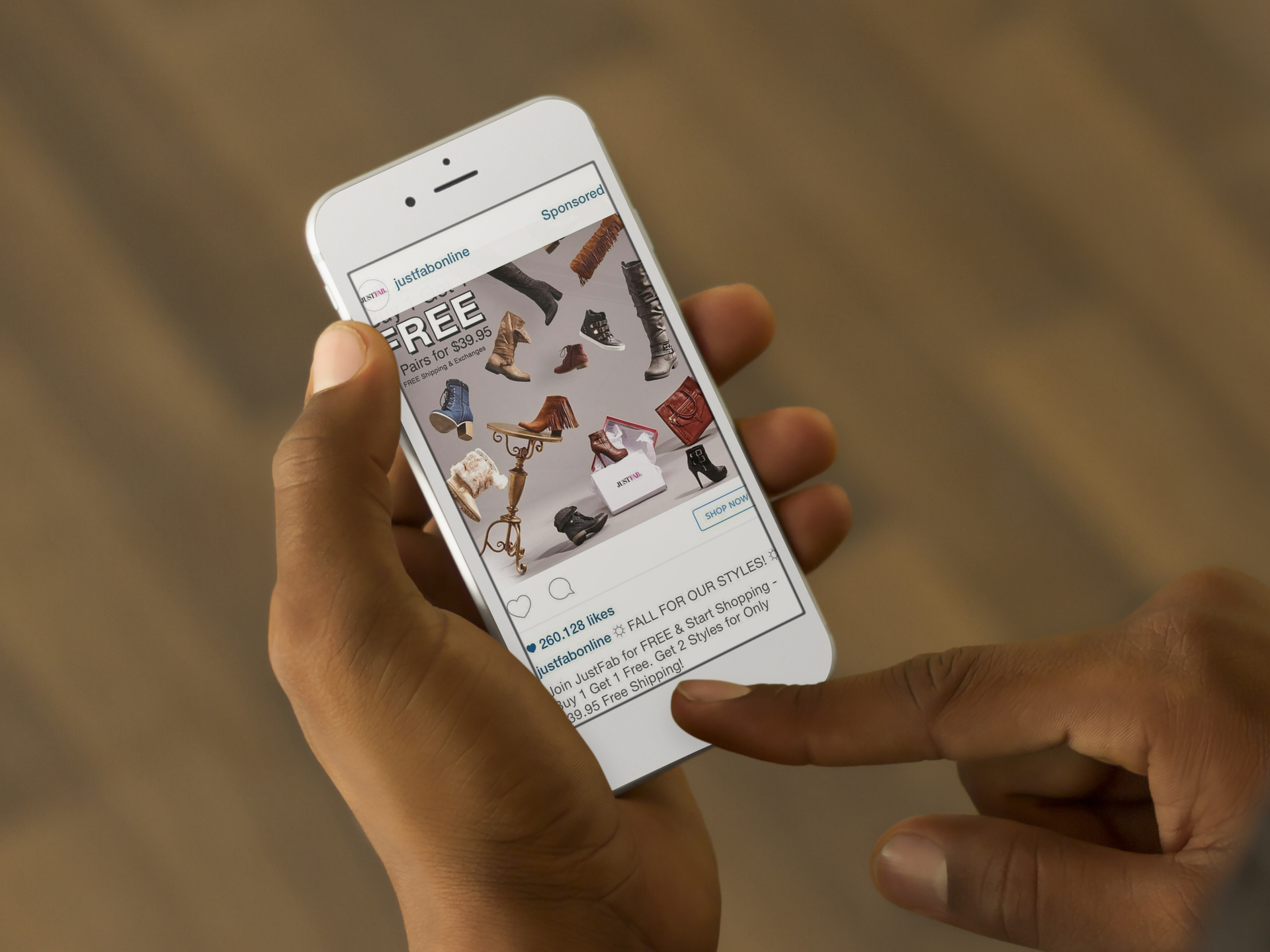
JustFab is another brand that does this well by allowing customers to make purchases within the external apps like Instagram. Even though the transaction is happening on a completely different platform, the user experience is so coherent that the consumer doesn’t care that they are not actually making the purchase on the company’s website.
Technological advances - like the advent of Drupal 8 - make it easier for organizations to support content everywhere and anywhere. But truly implementing omni-channel requires a thoughtful digital strategy. You must consider the user journey, what digital touchpoints effortlessly enable this journey, and how these touchpoints support your own content strategy.
Omni-Channel Content Strategy: A Quick Tutorial
First, consider your own goals. What are you trying to achieve? Whether your objective is to sell a product, promote an event, or attract brand ambassadors, begin by identifying how your current content strategy supports - or detracts from - these goals.
Next, consider your audience. In interacting with you, what are their objectives? What is your unique value proposition to them, and how can you ensure they are aware of it? What do they gain from your organization in general, and each touchpoint in particular? Does the interaction engage them and pique their interest… or irritate them? Then comes the user journey, aka the series of steps a potential customer moves through as he/she encounters your brand, explores your content, and hopefully makes a purchase (or whatever your ultimate objective is). Map out the ideal user journey for an ideal hypothetical customer. Which steps happen online? Which steps happen offline? Does the entire journey happen in one digital location, like your website, or do users bounce between various platforms? How can you build in contextual awareness to continually delight your users by thinking of their needs ahead of time? It is crucial to make the transitions between these touchpoints seamless - after all, continuity of experience for your users is what makes the difference between multi-channel and omni-channel.
How Does Drupal 8 Support Omni-Channel?
Now that you have a better grasp on your omni-channel content strategy, it’s time to start making technology decisions. Drupal has always been the go-to CMS for publishing content across multiple channels, and Drupal 8 continues in this tradition with several new features baked into core.
Web Services: Integration with APIs
Drupal 8 was designed to publish and consume content through APIs as a core feature. As a result, organizations can use Drupal as a central content repository, leveraging Drupal’s rich content structuring, creation, and management features. Drupal 8 essentially acts as a centralized hub, serving content to a variety of channels.

Personalization, Translation, and Localization
While each individual should have a consistent experience, your digital experience in general can - and indeed, should - vary from person to person. Tailor content for each and every user, depending on his/her preferences, history of interaction with the brand, location, and (obviously) language.Drupal taxonomy terms can increase engagement on your website by targeting content to users. More advanced segmentation can also be achieved by using personalization modules such as the Web Engagement Management module.In addition, multilingual capabilities are included in Drupal 8 core, making it easy to tailor users’ experience based on their locations. Several improvements in core make this possible:
- Native installation is available in 94 languages
- You can now assign language to everything
- Drupal 8 includes automated language and user interface translations downloads and updates
- Local translations are protected
- Field-level translation applies to all content and integrates with Views
- The built-in translation interface works for all configurations
Responsiveness Out-of-the-Box
This one is fairly obvious - omni-channel content should be accessible from any device. Drupal 8 was designed using a mobile-first strategy; all of the built-in starter themes are responsive. Its responsive design targets the viewport size and either scales the content and layout for the available real estate, or uses a new or modified layout, defined as a breakpoint. Drupal core comes with two modules that enable responsive behavior: Breakpoint and Responsive Image. This means that the ability to display your content appropriately on a variety of devices isn’t something you have to bolt on after the fact; it’s a core part of the Drupal framework.

Summing It Up
We all interact with content in a variety of formats and mediums. Successful organizations have a strategy in place to take advantage of those channels and touchpoints best suited to their business goals, customers’ preferences, and technology capabilities. Drupal 8 is the latest and greatest means to this end!


